前幾天幫艾草整理了愛情靈藥秘方。
「咦,愛情靈藥的秘方也太簡單了吧,我還以為會很特別呢?」
艾草:「NoNoNo! 你一定是誤以為愛情靈藥是讓人愛上你的那種酷東西吧~不要用狹隘的思想禁錮了它,愛情靈藥的目的是為了讓你喝到能愛上 J 個人森唷 (*≧▽≦)」
「好像有道理,但你根本只是為了湊出 JSON 的發音吧!!!造句不是這樣的啦,你的小學老師在哭了!」
艾草:「既然都發現了,來學習 JSON 囉 ~」

(艾草心裡 os 只要自己不尷尬,尷尬的就是別人了)
首先讓我們來了解 JSON 格式的基本資料吧,以下引用至 MDN:
JavaScript Object Notation (JSON) 為將結構化資料 (structured data) 呈現為 JavaScript 物件的標準格式,常用於網站上的資料呈現、傳輸 (例如將資料從伺服器送至用戶端,以利顯示網頁)。
了解完 JSON 的基本資料後,讓我們來看看 JSON 格式到底長怎樣:
[{
"年度": "2020",
"地區別": "屏東縣",
"花卉類別": "切花",
"花卉種類": "菊花",
"種植面積": "1.78",
"每公頃平均收穫量": "19152.247",
"收穫量": "34.091"
}]
以上範例程式碼取自政府資料開放平臺-臺灣地區花卉生產概況:https://data.gov.tw/dataset/9682
是不是看起來跟物件根本一模一樣呀,但 JSON 格式的屬性名稱也要用雙引號包覆起來。
接下來介紹 JavaScript 內建的 JSON 格式方法。
JSON.stringify() 可以將 JavaScript 的值轉換為 JSON 的字串,我們可以將想轉換格式的值,當成參數傳入,範例如下:
let obj = {
key:'value'
};
console.log(JSON.stringify(obj))//"{"key":"value"}"
可以看到印出的資料 key 外層也會透過引號包覆起來。
JSON.stringify() 可以帶入兩個參數,分別為:
replacer
space
replacer 可以是函式,可以透過此函式把自己不想轉成字串的值,過濾掉,可以帶入兩個參數分別對應 key 、 value ,範例如下:
function replacer(key, value) {
if (typeof value === "number") {
return undefined;
}
return value;
}
let obj = {
key: "value",
myName: "shannon",
pet: "bird",
age: 18
};
console.log(JSON.stringify(obj, replacer));
//"{"key":"value","myName":"shannon","pet":"bird"}"
像這樣符合條件的部分透過 return 回傳 undefined ,而結果為 undefined 的值則不會被轉成字串。
而第二個參數 space ,可以拿來放入空格,提升 JSON 字串的可視度,此參數可以帶入空字串或數字,而數字最多可以帶入到 10 ,表示 10 個空格,replacer 參數如果不需使用時,記得帶入 null ,範例如下:
let obj = {
key: "value",
};
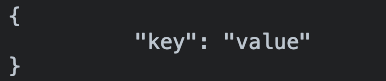
console.log(JSON.stringify(obj, null , 10));
顯示結果:

既然我們介紹到如何轉成 JSON 字串,接下來來聊聊如何把它變回物件格式吧!
JSON.parse() 可以把被我們轉成 JSON 字串格式的物件,恢復成物件格式,使用方式如下:
let obj = {
key: "value",
};
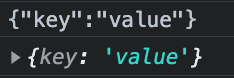
let newObj = JSON.stringify(obj);
console.log(newObj)
console.log(JSON.parse(newObj))
將想要轉回來的物件當成參數傳進去後,就可以囉!
顯示結果:

顯示結果第一個為 JSON 字串格式,第二個為轉回來的物件格式。
當然這方式不限於物件,你也可以丟入其他 JSON 字串進去唷!
JSON.parse() 可以額外傳入一個參數:reviver ,reviver 可以是函式,該函式可以帶入兩個參數,分別代表 key 、value ,除了可以透過 reviver 將不想轉回原本值的 JSON 字串過濾掉外,也可以透過 reviver 函式更改值,範例如下:
let obj = {
key: "value",
myName:"shannon"
};
let newObj = JSON.stringify(obj);
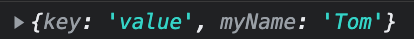
console.log(JSON.parse(newObj,function(key,value){
if ( value === 'shannon') {
return "Tom";
}
return value;
}))
顯示結果:

JSON.stringify() 可以將 JavaScript 的值轉換為 JSON 字串,可帶入兩個參數:
replacer 可帶入函式,透過該函式過濾不想轉成 JSON 字串的值space 可帶入空字串或數字,可於 JSON 字串放入空格JSON.parse() 可以將 JSON 字串轉回物件格式,可帶入一個參數:
reviver 可帶入函式,透過該函式過濾不想轉回原本格式的值1.此為政府資料開放平臺關於電影的其中一筆 JSON 資料,請參考程式碼選出錯誤敘述的選項
let data = [{
"version": "1.4",
"UID": "5fea2cd5d083a300681e9b6c",
"title": "趴趴熊親子電影院(9月4場) ",
"category": "8",
"showInfo": [
{
"time": "2021/09/01 13:30:00",
"location": "臺中市霧峰區大同路8號",
"locationName": "臺中市立圖書館霧峰以文分館",
"onSales": "N",
"price": "",
"latitude": "24.0615719",
"longitude": "120.699002",
"endTime": "2021/09/30 16:00:00"
}],
"showUnit": "(不分國籍)本活動無實體展演者",
"sourceWebName": "全國藝文活動資訊系統",
"startDate": "2021/09/01",
"endDate": "2021/09/30",
"hitRate": 181
}
]
A 如果要取出 "趴趴熊親子電影院(9月4場) " 可以透過 data[0].title 的方式
B 如果要取出 "臺中市立圖書館霧峰以文分館" 可以透過 data[0].showInfo.locationName 的方式
C 如果要取出 "endTime" 屬性的值,可以透過 data[0].showInfo[0]['endTime'] 的方式
D 如果要取出 181 ,可以透過 data[0]['hitRate'] 的方式
解答:選項 B 應該改成 data[0].showInfo[0].locationName ,因為 showInfo 值為陣列,遇到陣列要透過 [] 中括號並放入陣列索引值,取出第 0 筆值後,在透過點記法選取對應的屬性名稱
2.請問以下敘述何者錯誤?
A JSON 格式的屬性需要透過雙引號包覆起來
B JSON.stringify() 參數 replacer 可以為函式,可透過該函式過濾不想轉字串的值C JSON.parse() 可以將 JSON 字串格式轉回物件
D JSON.stringify() 參數 replacer 函式內回傳為 null 的值不會被轉成字串
解答:選項 D 應該將 null 改成 undefined
JavaScript 必修篇 - 前端修練全攻略(六角學院)
JavaScript 全攻略:克服 JS 的奇怪部分( Udemy )
https://developer.mozilla.org/zh-TW/docs/Learn/JavaScript/Objects/JSON
https://medium.com/itsems-frontend/javascript-json-stringify-and-json-parse-7a1251d3824c
